Потенциальные клиенты не всегда готовы долго просматривать сайт, самостоятельно искать товары и изучать описания услуг. Одним нужна консультация, другим — быстрые ответы на вопросы о ваших предложениях. Чтобы не упустить спешащих клиентов, пригодится кнопка «Оставить заявку». В этой статье подробнее разберём, зачем нужна такая кнопка, чем полезна и как её установить.
Зачем нужна кнопка «Оставить заявку»
Основное назначение кнопки «Оставить заявку» — сбор базы потенциальных клиентов. Посетителям сайта она помогает быстро обозначить интерес к вашему продукту. Например, нажать на кнопку, оставить в поле номер телефона с вопросом и дождаться звонка от менеджера магазина. За насколько кликов пользователь может связаться с вами и уточнить нужные детали. А вы получите заинтересованный контакт.

Чем полезна кнопка «Оставить заявку» для сайта
1. Упрощает путь пользователя. Многим проще нажать кнопку и задать вопросы менеджеру, чем искать информацию на сайте. Если же для связи с вами нужно самостоятельно позвонить в колл-центр или написать на почту, клиент с большей вероятностью уйдёт к конкурентам. Так простая клавиша облегчит контакт пользователей с отделом продаж.
2. Ускоряет контакт с менеджером. Прямое общение менеджера с клиентом бывает эффективнее самых продвинутых сайтов. Главное — вовремя предложить консультацию и быстро обработать запрос. С помощью кнопки вы можете дать клиенту осмотреться и самостоятельно решить, нужна ли ему помощь. Заявка с номером или адресом почты означает, что пользователь заинтересовался предложением и открыт к диалогу. Останется только оперативно связаться.
3. Собирает базу потенциальных покупателей. Даже если после разговора с менеджером человек оказался не готов к покупке, он может стать клиентом в будущем. Например, для таких клиентов можно создавать специальные предложения. А затем отправлять скидки на почту или по смс.
Как работают целевые кнопки «Оставить заявку»
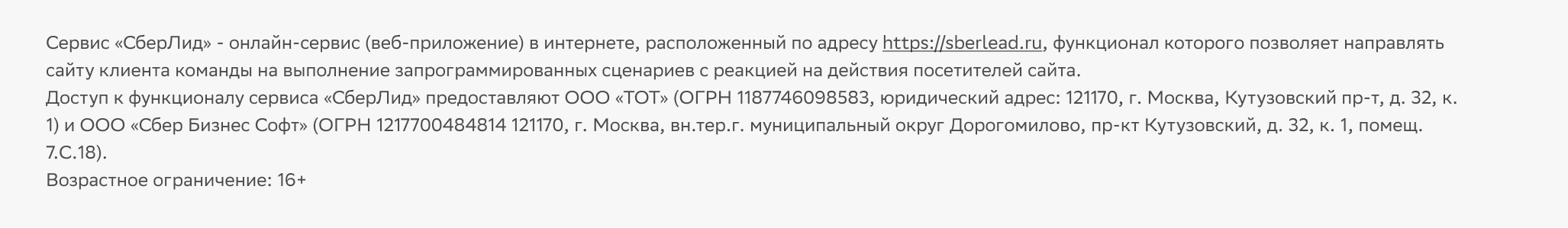
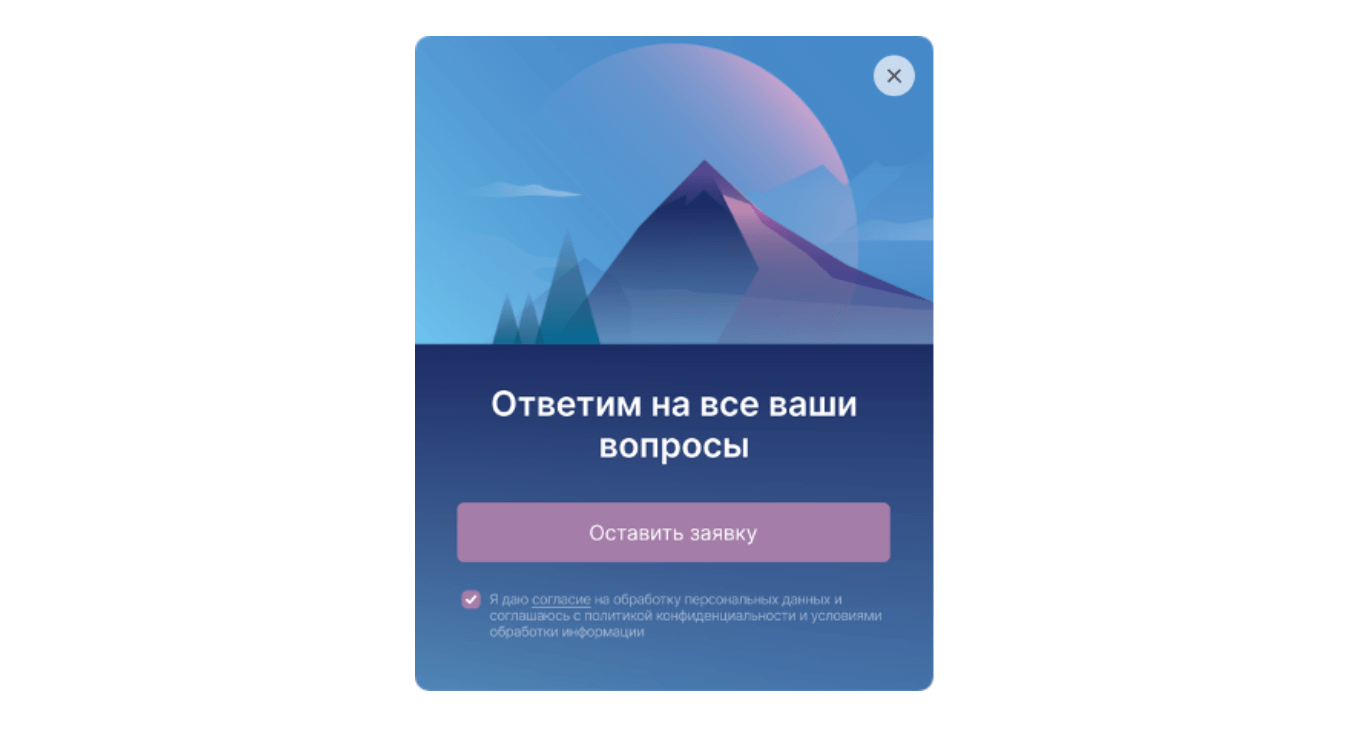
Рассмотрим частый пример: посетитель сайта нажимает на кнопку, появляется форма. Поля в форме могут быть разными — например, просьба оставить телефон или адрес электронной почты. Данные из формы передаются менеджеру для связи с клиентом.

Как и другие целевые кнопки, кнопку «Оставить заявку» можно корректировать под свои задачи. Например, поменять цвет кнопки, добавить поле в форму. Можно даже сменить название кнопки на «Оставьте номер» или «Заказать звонок». Главное — сохранять привычную пользователям механику.
Совет. Рекомендуем делать кнопку заметного цвета, который будет выделяться на фоне сайта. А ещё — настроить её показ в нужный момент, чтобы пользователь успел осмотреться. Не стоит менять форму кнопки — клиент должен легко понимать, что перед ним кликабельная клавиша.
Как сделать кнопку «Оставить заявку» на Тильде или любом другом сайте
Добавить кнопку «Оставить заявку» можно с помощью программиста и HTML-кода. Но если у вас нет навыков программирования, есть более простой способ — использование готовых сервисов. Например, один из таких — СберЛид.
СберЛид позволяет легко добавить форму с кнопкой «Оставить заявку». В сервисе есть выбор готовых сценариев и шаблонов, которые можно адаптировать под дизайн вашего сайта. Для настройки не нужны специальные навыки. Оцените возможности сервиса бесплатно — первые 14 дней действует тестовый период.