Окно, всплывающее при входе на сайт — инструмент, которым нужно пользоваться с хирургической точностью.
Одно неверное решение, и он отпугивает посетителей, которые могли бы стать клиентами вашего бизнеса. Но при грамотном подходе такой элемент может значительно увеличить конверсию сайта, вернуть уходящих покупателей и улучшить репутацию бренда. Разбираемся, как добавить всплывающее окно на сайт и добиться от него максимальной отдачи.
Как это работает
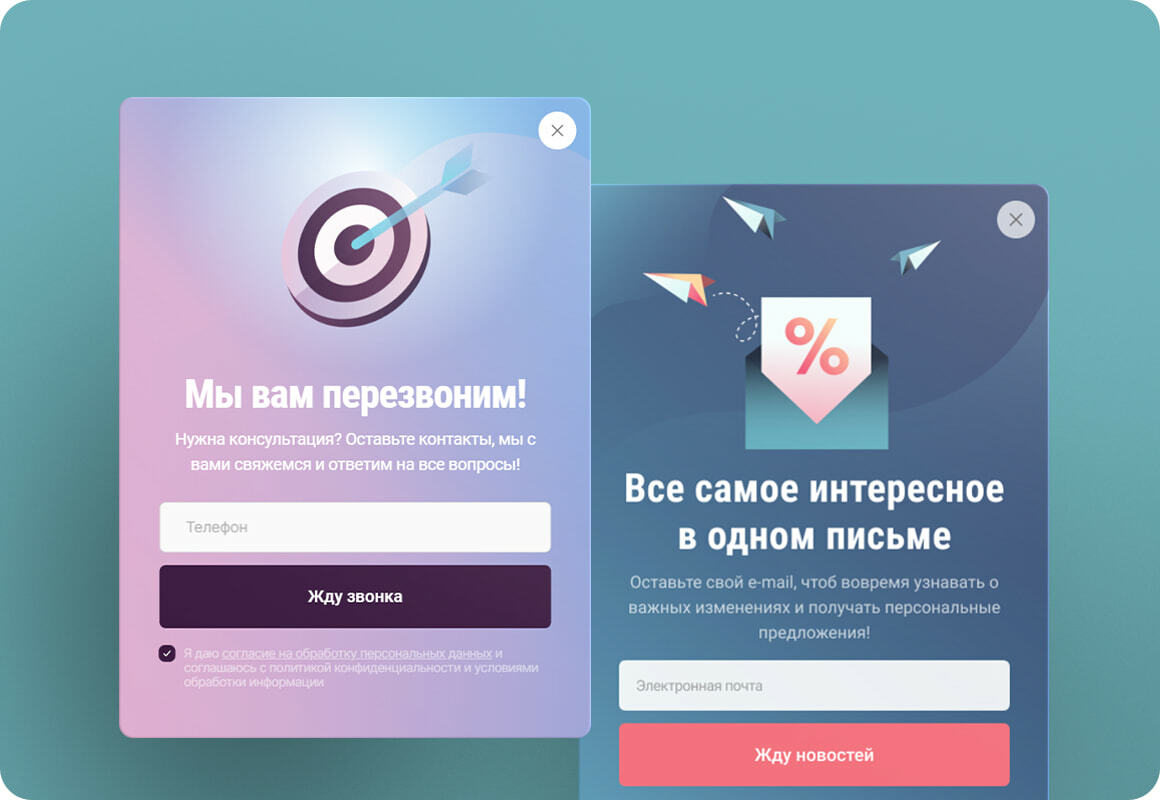
Подобный вид рекламы также называют pop-up, что в переводе с английского означает «выскакивать наверх». Она представляет собой квадратное или прямоугольное окно, призванное привлечь и удержать внимание пользователя. А инструменты вёрстки и анимации позволяют создавать объекты произвольных форм, включая круглые, овальные, шестигранные и даже меняющиеся при наведении курсора.

При грамотном использовании всплывающее окно помогает:
- Повысить конверсию. Лучший способ — показать ваше лучшее предложение поверх остальных. Вероятность совершения целевого действия повысится.
- Привлечь подписчиков. Дайте людям мотивацию, и они будут оставлять контактные данные для рассылок и других форм обращения.
- Проинформировать посетителей. Это должны быть важные сведения, которые способны повлиять на поведение потенциальных клиентов.
- Улучшить репутацию бренда. Сложная задача, которая требует тонкой настройки маркетинговых инструментов и взаимодействия с другими каналами обращения.
Какими бывают всплывающие окна
Одним из первых инструментов стали окна, всплывающие сразу при открытии страницы. Сегодня они считаются малоэффективными — их отключают многие браузеры и блокировщики рекламы, защищая посетителей от назойливого спама. Хорошими примерами сегодня считаются другие виды окон:
- скроллинговые — появляются при прокрутке страницы до определённой точки. Обычно показываются, если посетитель быстро пролистал весь сайт и не заинтересовался содержимым — можно сформировать для него эксклюзивное предложение;
- тайминговые — всплывают через конкретное время. Обратная ситуация — внимание пользователя захвачено, осталось показать ему ваше предложение;
- кликовые — появляются при нажатии кнопки. Упрощают регистрацию или предлагают наиболее удобный способ связи;
- завершающие — всплывают при попытке закрыть сайт. Ещё один шанс показать финальное предложение. Этот инструмент нужно использовать очень осторожно — он вызывает больше всего раздражения.
Правила создания эффективной pop-up рекламы
Плюс всплывающего окна в том, что оно может быть эффективным способом обращения к посетителю сайта. С его помощью удаётся повышать конверсию, продвигать продукты и привлекать новых подписчиков.

А минус в том, что pop-up зачастую вызывает раздражение — слишком навязчивая реклама отпугнёт пользователя, который предпочтёт закрыть страницу.
Чтобы взять максимум от преимуществ всплывающего окна и смягчить его недостатки, нужно ориентироваться на такие правила:
- Уместность. Если пользователь читает о ремонте турбокомпрессоров, ему вряд ли будет интересна автокосметика, даже если она продаётся на соседней странице.
- Приятный визуал. Pop-up должен соответствовать общей дизайнерской концепции сайта. Вам также нужен простой гармоничный интерфейс — помогите пользователю перейти по ссылке, но не мешайте закрыть окно, если он того хочет.
- Ненавязчивость. Если посетитель закрыл рекламу в первый заход, вряд ли он захочет видеть то же обращение на всех остальных страницах сайта. Не нужно также спамить окнами при открытии, пролистывании и закрытии — достаточно одного раза.
- Наличие призыва. Реклама должна подталкивать к простому действию — зарегистрироваться, ознакомиться с условиями акции, перейти к карточке товара.
Как добавить всплывающее окно
Самый сложный способ — создать его самостоятельно. Само обращение можно сформировать при помощи простейших инструментов разметки — HTML и CSS. Если же вам нужно модальное окно, которое выбирает нужный момент появления, собирает информацию о пользователе и адаптируется к поведению посетителя сайта, придётся добавить немного JavaScript и jQuery.
К счастью, сегодня не обязательно быть программистом или верстальщиком, чтобы добавить на сайт всплывающее окно. Для этого есть готовые плагины с удобной настройкой в графическом меню — вы просто собираете их из готовых элементов по принципу конструктора. Мы выбрали следующие сервисы для создания pop-up.
- СберЛид. Есть предустановленные сценарии показов и форматы окон. Полная адаптивность виджета — подходит для мобильных устройств. Совместим с большинством CMS, включая Tilda и Wordpress.
- Getsitecontrol. Множество готовых поп-апов, которые встраиваются на сайт при помощи одной строчки кода — рекламы, опросники, кнопки социальных сетей, предложения обратной связи и так далее.
- MailMunch. Конструктор форм с огромной библиотекой блоков, кнопок и других функциональных элементов. Ориентирован на e-mail подписки, но можно создавать и кликабельные ссылки.
- AddThis. Полностью бесплатный, но достаточно сложный сервис для создания всплывающих окон. Чтобы использовать его, нужно знать хотя бы основы вёрстки.
- Sumo. В бесплатной версии есть настраиваемые окна для подписки на рассылку. В платной — множество инструментов, включая таргетинг, кастомизацию и аналитику.
Заключение
Всплывающее окно — это эффективный, но весьма чувствительный маркетинговый инструмент, требующий аккуратного обращения. Прежде чем добавлять его на сайт, детально проработайте концепцию, уделив внимание графической составляющей, релевантности обращения и ненавязчивости. Остальное — дело техники. Для создания pop-up можно воспользоваться различными плагинами, позволяющими обойтись без написания кода. Хороший пример — СберЛид, который позволяет бесплатно тестировать полный набор функций 14 дней после подключения сервиса.